티스토리는 설치형 블로그로 사용자가 사소한 수정을 해서 사용이 가능한 블로그 입니다.
Html,이미지등 원하는 부분을 수정해서 사용자 입맛에 맞는 디자인도 가능하고 제이쿼리, 플래쉬를 이용한 역동적이고 화려한 블로그로 만들수도 있습니다.
물론 어느정도 제약은 있지만 그래도 만족 할만한 블로그 제작이 가능합니다.
처음 티스토리 블로그를 시작한다면 스킨을 고르는것 부터 고민을 합니다. 몇시간이든 몇일이든 고민을 하고 선택한 스킨을 적용하고 블로그에 글을 쓰기 시작하면서 블로그 운영을 시작 합니다.
이 과정에서 Html을 잘 아시는 분은 소스 수정도 하면서 나름가꾸면서 블로그를 운영하실테지만 소스 수정이 힘드신 분들은 변화를 주고싶은 마음만 가지고 운영을 하지요.

잘 만들어진 블로그를 보면서 자신의 블로그를 비교하면서 사소한 소스수정을 시도하게 됩니다. 시간이 흘러 내공(?)이 쌓이면 과감한 소스 수정 + 기능추가를 하게됩니다.
디자인이 좋고, 역동적이고 화려해야 좋은 블로그, 잘 돌아가는 블로그란 얘기는 아닙니다. 꾸준한 글, 꾸준한 활동을 하는 블로그가 최고 입니다.
디자인 + 기능추가는 방문하시는 분들께 조금이나마 편하게 머물다 가시라는 맘도 있겠지요.
이미지 / 파일 경로 알아 두면 Html 수정이 쉽다.
소스 수정을 하면서 블로그 관리자 화면 Html란을 자주 만지실텐데 Html소스를 자세히 보세요.

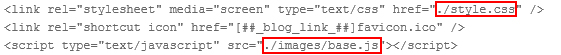
박스친 부분처럼 파일을 불러오는 것들이 있을겁니다.
위 방식이 상대경로라는 것인데 일반적으로 파일이나 이미지를 스킨에서 가져다 쓸때 ./images/파일이름 하시면 불러 와서 보여 줍니다.
티스토리 관리자 화면에서 파일, 이미지를 올리면 images폴더로 다 올려지기에 ./images/경로만 기억하시면 된다는 것이죠.
근데 한가지 문제는 가끔 이미지나 파일을 불러올때 ./images/파일이름 하면 못 불러오는 경우가 있습니다.
– 카테고리에 이미지를 넣을때 ./images/파일이름으로 못 불러오는 경우가 종종 있답니다.-
– 자바스크립트 JS, 스타일 시트 CSS파일을 불러올때 ./images/파일이름으로 못 불러올때가 있답니다.-
그때는 img_를 지정해 줘야 하는데 이 방법을 알아 보겠습니다.

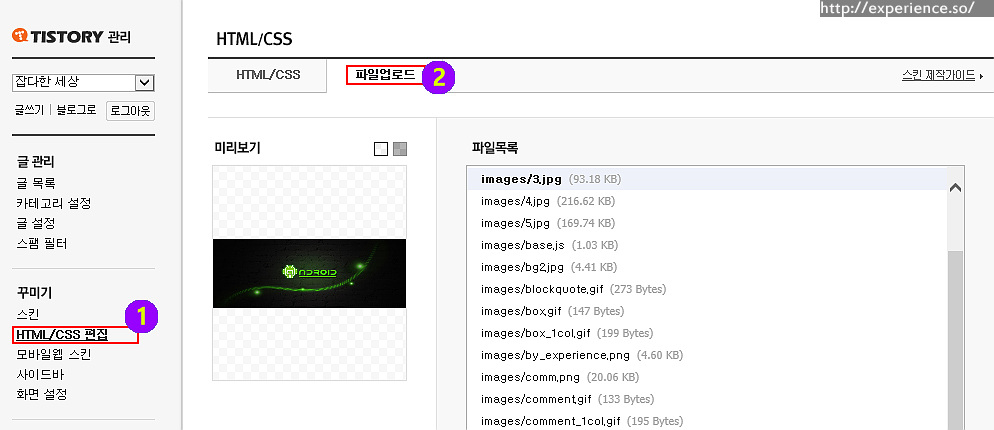
HTML/CSS 편집 -> 파일업로드를 선택하세요.

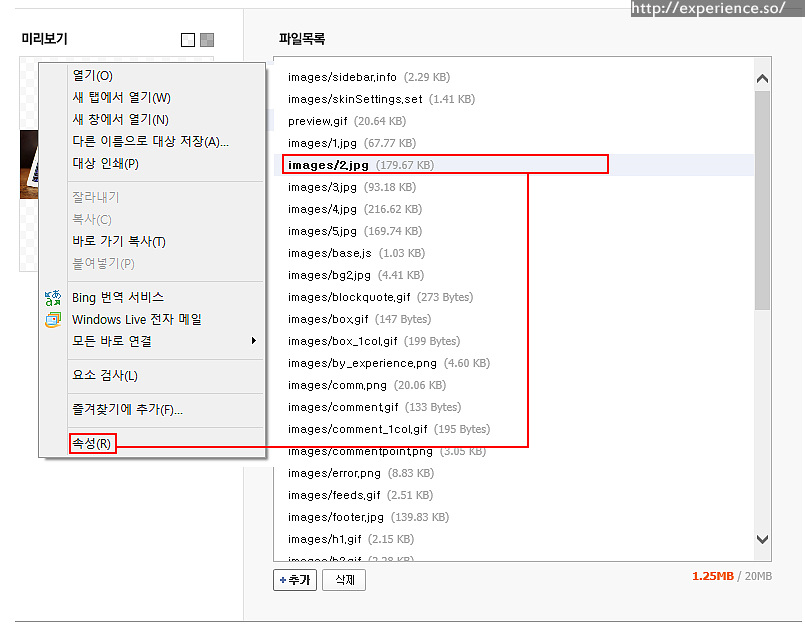
아무 파일이나 선택을 하고 마우스 오른쪽 버튼을 눌러 속성을 선택 하세요.

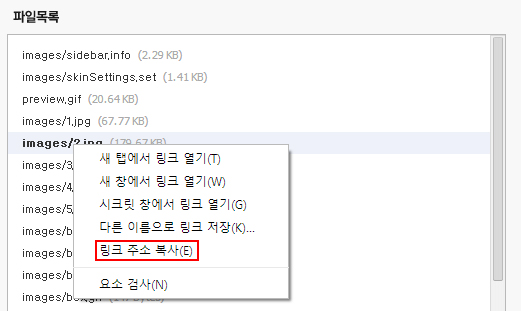
크롬 브라우저는 ‘링크 주소 복사’를 선택하셔서 메모장에 붙혀넣기 하시면 됩니다.

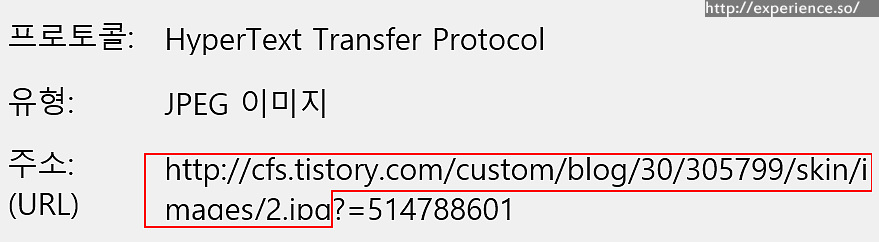
그럼 위 화면이 나오는데 ?부터 무시하고 빨간 박스친 부분만 보시면 됩니다.
http://cfs.tistory.com/custom/blog/30/305799/skin/images/파일명.확장자 이렇게 하시면 됩니다.
위 주소를 넣어주시면 전체경로지정을 했기때문에 파일을 못 불러오는 경우는 없답니다.
티스토리 파일 img_만 알고 계셔도 소스 수정시 많은 도움이 됩니다.^^