역동적이고 화려한 블로그, 홈페이지를 만드실려고 하신다면 jQuery사용을 권합니다.
예전에는 플래쉬를 이용한 홈페이지, 블로그를 꾸면다면 요즘은 jQuery를 이용해서 꾸미고 있지요.
제이쿼리(jQuery) 는 모든 브라우저에서 동작하는 클라이언트 자바스크립트 라이브러리 입니다.
무료로 사용 가능한 오픈 소스 라이브러리로 문서 객체 모델과 관련된 처리를 쉽게 구현할수 있고 일관된 이벤트 연결을 쉽게 구현 할수 있습니다.
시각적 효과를 쉽게 구현 (웹 표준만으로도 플래시 & 실버라이트로 구현한 것과 비슷한 수준의 시각적 효과)할수 있고 구현된 효과는 모바일에서도 잘 보여 줍니다.
jQuery는 MIT 라이선스와 GNU 일반 공중 사용 허가서v2의 듀얼 라이선스를 가진 자유 오픈 소프트웨어이다. jQuery의 문법은 코드 보기, 문서 객체 모델 찾기, 애니메이션 만들기, 이벤트 제어, Ajax 개발을 쉽게 할 수 있도록 디자인되었다. 또한, jQuery는 개발자가 플러그인을 개발할 수 있는 기능을 제공한다.
jQuery는 오늘날 가장 인기있는 자바스크립트 라이브러리 중 하나이다.
jQuery는 MIT 라이선스와 GNU 일반 공중 사용 허가서v2의 듀얼 라이선스를 가진 자유 오픈 소프트웨어이다. jQuery의 문법은 코드 보기, 문서 객체 모델 찾기, 애니메이션 만들기, 이벤트 제어, Ajax 개발을 쉽게 할 수 있도록 디자인되었다. 또한, jQuery는 개발자가 플러그인을 개발할 수 있는 기능을 제공한다. 출처 : http://ko.wikipedia.org/wiki/JQuery

한가지 주의 하실것은 jQuery소스 적용을 많이 할 경우 블로그, 홈페이지가 무거워 질수 있답니다.
jQuery – 자체 서버 이용방법 알아보기
설명이 너무 길어지네요. 제가 제이쿼리에 대해 모르니 자꾸 글이 길어집니다.^^
본론으로 들어가 볼께요. 자체 서버를 이용한 방법입니다. (여기서는 블로그)
jQuery 버전은 1.X , 2.X 버전이 있습니다.
1.X버전은 익스플로러 8 버전 이하를 지원합니다. 2.X버전은 익스플로러 8 이하 버전 지원을 안합니다. 그러나 8버전 이하가 사라질 때 까지 1.X 버전의 업그레이드 지원을 한다고 하니 걱정없이 사용하셔도 됩니다.
위 사이트로 이동하시면 제이쿼리 1.X , 2.X 버전 다운로드가 가능합니다. 필요한 버전을 다운로드 하셔서 티스토리 관리자 -> HTML/CSS 편집 -> 파일업로드에 올려주시면 됩니다.
그리고 HTML/CSS란에 <head> </head> 사이에 넣어주시면 됩니다.
<script src=”./images/jquery-1.11.0.min.js”></script>
</head>
이렇게 하시면 블로그에서 jQuery를 사용할 준비가 되었습니다.
jQuery- CDN 서버 이용방법 알아보기
이젠 CDN을 이용한 방법을 알아 보겠습니다.
CDN(Contents Delivery Network)
영화와 게임처럼 용량이 큰 콘텐츠를 효율적으로 이용자에게 배달하는 통신망 체계
제한적인 통신망 자원으로 더 많은 콘텐츠를 안정적으로 전송하는 게 관건. 이를 위해 컴퓨팅 서버를 여러 개 마련해 통신량이 한곳에 몰리지 않게 한다.
CDN을 사용하는 이유는 빠른서버에서 jQuery(제이쿼리)를 가져와 속도가 빠릅니다.

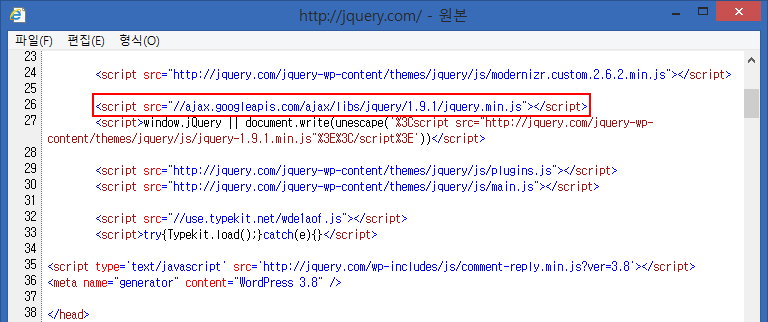
위 이미지를 보시면 http://jquery.com/에서도 구글CDN을 사용하는것을 보실수 있습니다.
그럼 실제로 적용해 볼까요.
CDN서버는 구글을소개해 드릴께요.
보라색 박스에 버전명을 바꾸시면 원하시는 버전의 제이쿼리 사용이 가능합니다.
잠깐 팁 !
CDN 서버에서 불러오는 주소를 보면 script src=“//ajax.googleapis.com 표시한 부분이 이상하죠.
일반적인 상식으론 HTTP:가 들어가야 하는데 빠져 있습니다.
이것은 실수로 빠진게 아닌 이유가 있어서 //만 넣은것이라 하네요. 그 이유를 알아볼까요.
다시말하면, 이전에 http:// 로 접속해서 파일을 읽어와서 나중을 위해 디스크에 캐싱해 두었더라도, https:// 로 같은 파일에 접근할 경우, 같은 파일임에도 불구하고 캐싱해 둔 파일을 이용하지 않습니다.
http:// 일때는 src=”http://….” 로 작성하고, https// 일때는 src=”https://…”로 작성해야하는 비효율적인 요소가 발생하게 됩니다.
위 링크 처럼, 앞에 http: 나 https: 를 생략하고 지정을 해주면, 현재 문서가 지정된 프로토콜이 http 인지, https 인지에 따라, 적합한 리소스를 이용하게 됩니다. 글 출처 : http://goo.gl/RlSQDg