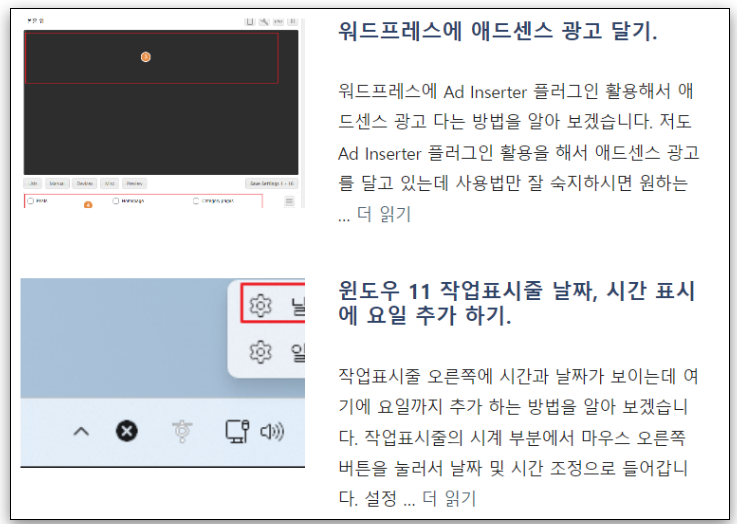
GeneratePress 테마에서 본문에 첨부된 이미지에 외곽선 및 그림자를 넣는 방법 입니다.
워드프레스 알림판 메뉴 중 디자인 -> 사용자 정의하기 -> 추가 CSS 로 들어가서 아래 코드를 추가해 주면 됩니다.
/* 이미지 외곽선 및 그림자 넣기 */
.single-post .entry-content img{
border: 1px solid #000;
box-shadow: 0 5px 15px rgba(0,0,0,0.5);
}
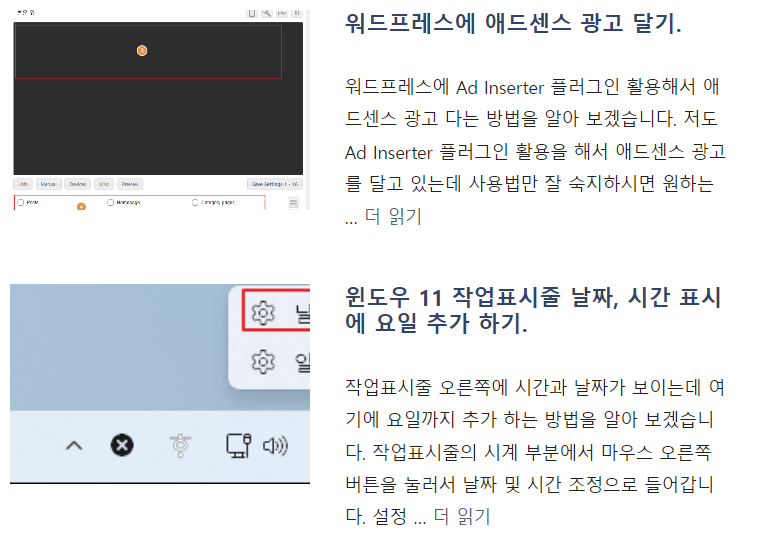
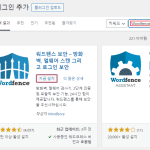
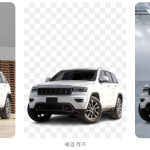
위 이미지처럼 이미지에 외곽선과 그림자가 만들어 집니다.
특성 이미지에도 외곽선 및 그림자 효과를 넣고 싶다면 아래 코드를 추가해 주면 됩니다.
/* 특성 이미지 외곽선 및 그림자 넣기 */
.page-header-image-single {
border: 1px solid #000;
box-shadow: 0 5px 15px rgba(0,0,0,0.5);
}



















현재 사용하고있는 스타일.
/* 이미지 그림자 넣기 */
.single .wp-block-image img {
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
-webkit-box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.4);
}
출처: https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9D%B4%EB%AF%B8%EC%A7%80%EC%97%90-%EA%B7%B8%EB%A6%BC%EC%9E%90-%ED%9A%A8%EA%B3%BC%EC%9D%8C%EC%98%81-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0/