워드프레스에 Ad Inserter 플러그인 활용해서 애드센스 광고 다는 방법을 알아 보겠습니다.
저도 Ad Inserter 플러그인 활용을 해서 애드센스 광고를 달고 있는데 사용법만 잘 숙지하시면 원하는 곳에 애드센스 출력이 가능하기에 아주 편리한 플러그인 입니다.
Ad Inserter 설치, 설정 방법 알아 보기.
먼저 Ad Inserter플러그인을 설치, 활성화를 해 주세요. 이제 설정 -> Ad Inserter를 선택 하세요.

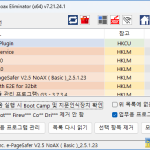
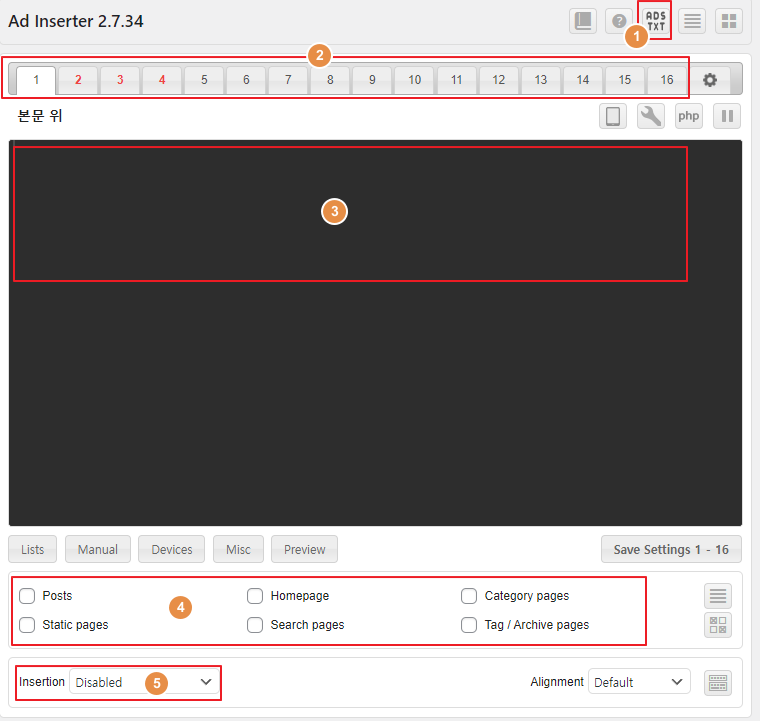
- ads.txt 를 입력하는 곳 입니다.ftp로 서버에 직접 올릴수도 있습니다.
- 블록 번호 : 블록의 번호별로 다른 코드를 넣을 수 있습니다.
- 각 탭에서 본문에 html 혹은 php 코드를 넣는 칸입니다.
- 해당 코드가 노출되는 페이지를 지정합니다. 글, 페이지, 홈페이지, 카테고리 페이지 등
- 각 글에서 광고가 나타나는 위치를 지정합니다. 글 위, 중간, 아래 등
1.”ads.txt”는 광고주들이 자신의 광고 인벤토리에 대한 인증 정보를 게시하는 데 사용되는 파일입니다. 이 파일은 광고주의 도메인 루트에 위치하며, 광고 네트워크나 광고 구매자가 광고 인벤토리를 소유하고 있는지를 검증하는 데 도움이 됩니다.
2.”블록 번호”는 애드센스를 사이트에 3개를 넣고자 한다면 3개를 사용해서 코드를 넣으시면 되는데 3군데를 분류 한다고 보시면 됩니다.
3.애드센스 코드, 또는 HTML, PHP 코드를 넣는 곳 입니다. (참고로 제 블로그의 SNS아이콘들도 3번을 이용했습니다.)
4.내가 넣은 광고를 어디다가 노출 할 것인지 결정하는 곳 입니다. 기본적으로 “Posts”에 체크를 하시면 됩니다.
Hompage, Category Pages, Static Pages는 필요에 따라 설정 하시면 되고 Search Pages, Tag / Achive Pages항목은 무시 하셔도 됩니다.
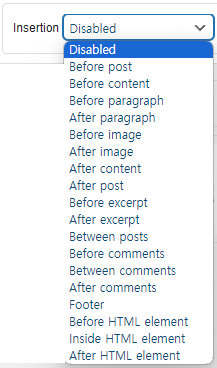
5. 페이지 내 광고 삽입 위치.
이 부분이 아주 중요합니다. 광고 코드를 넣으면 사이트에 보여줄 곳을 지정해야 하는데 아래를 참고 해서 지정하시면 됩니다.

Disabled – 블록 비활성 (꺼두기)
Before post (게시물 가장 처음 / 제목 위)
Before content (컨텐츠 앞 / 제목 아래)
Before paragraph (몇 번째 문단 앞)
After paragraph (몇 번째 문단 뒤)
Before image (몇 번째 이미지 앞)
After image (몇 번째 이미지 뒤)
After content (컨텐츠 가장 뒤)
After post (가장 뒤 / 댓글창 아래)
Before excerpt (요약글 전)
After excerpt (요약글 뒤)
Between posts (포스팅 사이 / 카테고리 페이지 글목록 사이)
Before comments (댓글 창 앞)
Between comments (댓글 사이)
After comments (댓글 창 뒤)
footer (사이트 맨 아래)
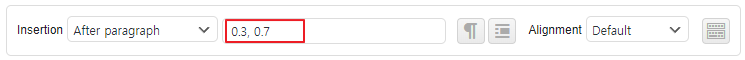
참고로 저는 After paragraph (몇 번째 문단 뒤), After content (컨텐츠 가장 뒤)를 사용하고 있습니다.

After paragraph (몇 번째 문단 뒤)를 사용하실때는 옵션 값을 위처럼 사용하시면 됩니다.
After paragraph (몇 번째 문단 뒤) 로 해서 0.5을 하게 되면 전체 글 길이에서 50%정도 되는 지점의 문단 뒤에 광고를 넣겠다는 겁니다. 저 처럼 0.3, 0.7을 넣게 되면 전체 글 중에 30%, 70% 쯤에 광고를 알아서 넣어 줍니다.