티스토리에서 워드프레스로 옮기고 모바일로 접속을하니 앵커 광고가 하단이 아닌 상단에 노출되고 있더군요.
티스토리때도 그랬는지는 모릅니다 근2년가까이 접속을 안해서…
앵커광고가 상단에 나오면 메뉴도 가리고 글 읽는데 방해를 하는거 같아 하단으로 옮기면서 글 남겨 둡니다.
모바일 앵커 광고가 수익 부분에서 낮은 비중을 찾이하더라도 관리해주는게 좋겠죠.
워드프레스 모바일 앵커광고를 하단으로 옮기기.
워드프레스에서 앵커 광고를 하단으로 옮기는 방법은 아주 간단합니다 아래 코드에서 data-overlays=”bottom”코드를 추가해 주면 됩니다
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxxx" data-overlays="bottom" crossorigin="anonymous"></script>저는 애드센스를 Ad Inserter 플러그인으로 적용했는데 저처럼 Ad Inserter 플러그인을 사용하신다면 간편하게 수정이 가능합니다.
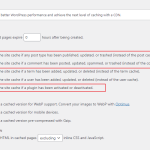
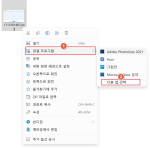
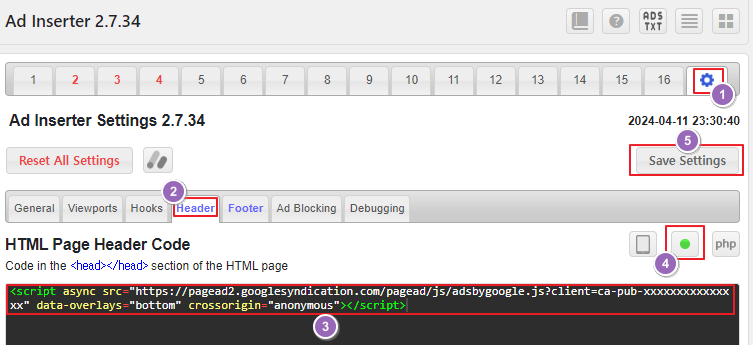
Ad Inserter 플러그인으로 들어가서 설정으로(톱니바퀴) 들어가세요. 설정으로 들어가면 헤더, 푸더에 소스코드를 입력할 수 있는데 헤더 부분에 수정된 애드센스 코드를 넣고 저장하시면 됩니다.

- 설정화면.
- Header 선택.
- 자신의 애드센스 코드에 data-overlays=”bottom”를 추가해서 입력.
- 파란불이 들어오게 체크.
- 저장하기.
이제 자신의 워드프레스 사이트를 모바일로 접속해 보면 앵커광고가 하단에 뜰겁니다.
글을 마치기전에 한가지 팁을 드린다면 각각의 애드센스 코드에서 위 코드는 헤더 부분에만 들어가면 됩니다.