워드프레스 링크 미리보기 플러그인 Visual Link Preview설치를 할려고 합니다.
티스토리에서 내부, 외부 링크 주소를 넣으면 자동으로 썸네일과 요약이 보이는데 워드프레스에서는 기본으로 이 기능이 안됩니다. 그래서 사용자가 플러그인을 설치해서 사용해야 하는데 그 플러그인이 Visual Link Preview입니다.
워드프레스 링크 미리보기 플러그인 Visual Link Preview
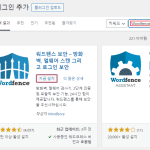
워드프레스 플러그인 추가 메뉴에서 “Visual Link Preview” 검색을 해서 설치, 활성화를 해 주세요.
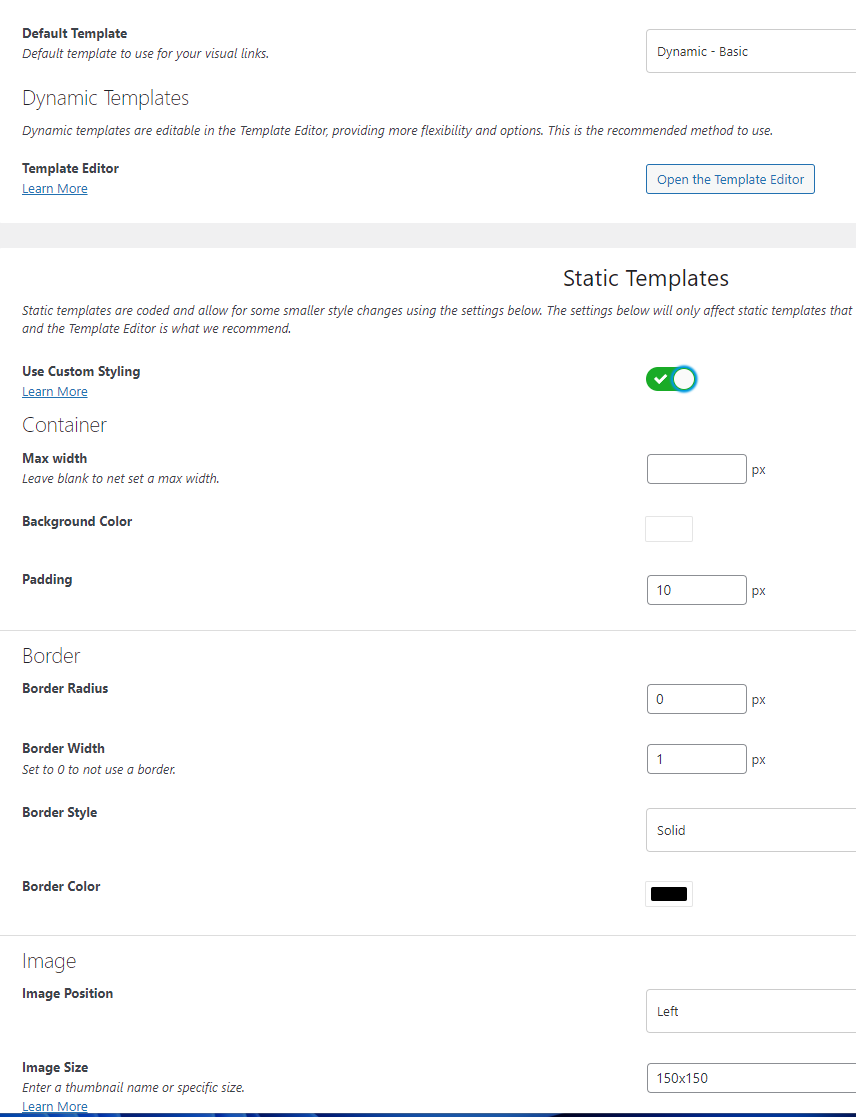
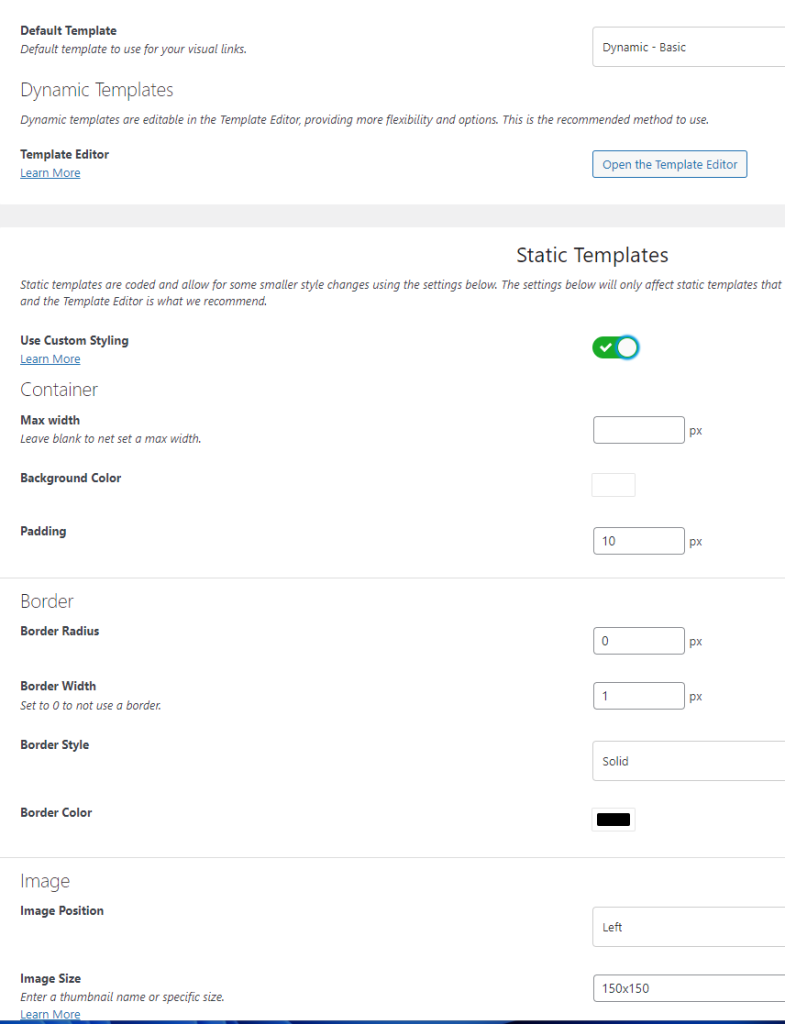
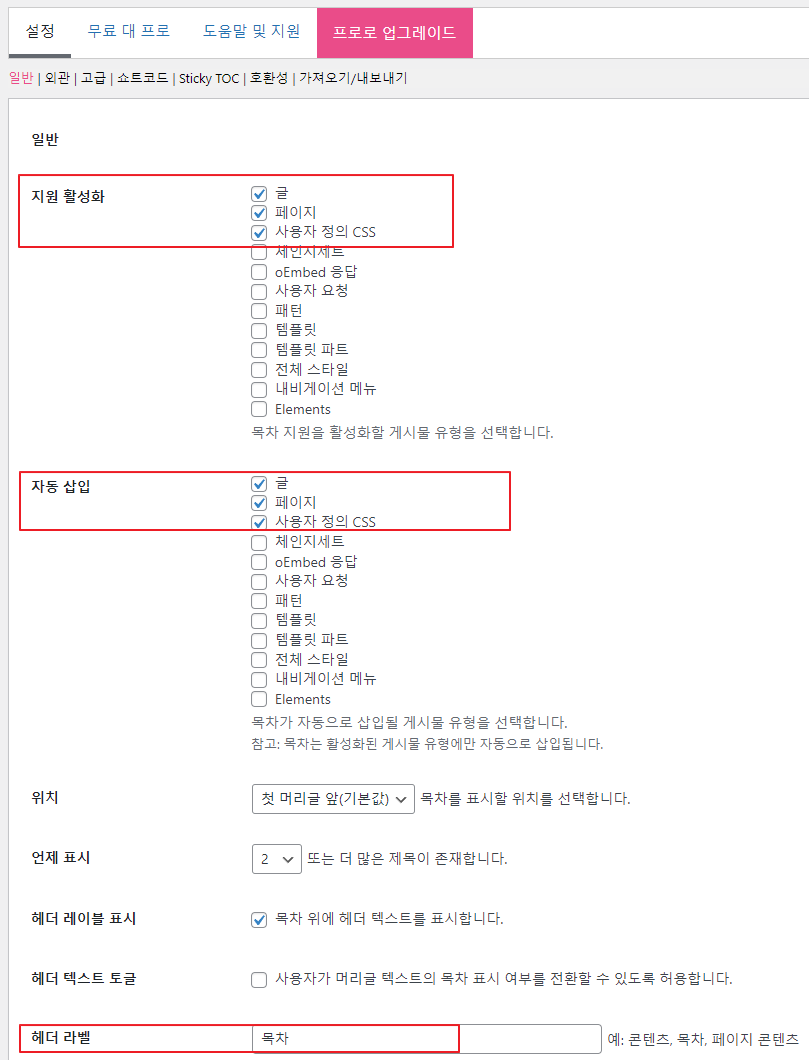
설정에 들어가면 Visual Link Preview 가 추가된걸 확인할 수 있습니다.

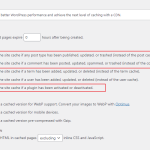
위 화면이 설정 화면인데 영문에 뭔가 복잡해 보입니다.
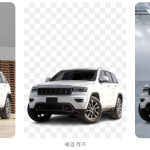
티스토리와 유사한 링크 만들기.

위 두개의 링크는 Visual Link Preview플러그인을 사용해서 만들어 본 링크 입니다.

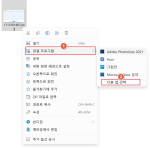
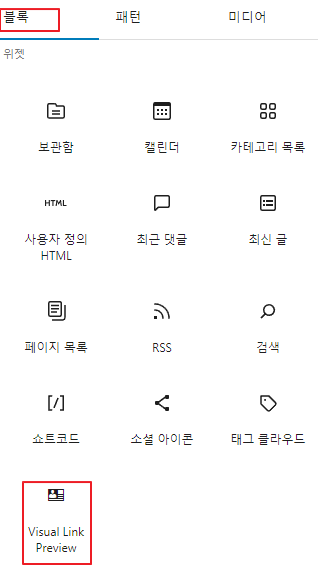
블록 -> 위젯 항목으로 이동하셔서 Visual Link Preview를 선택 하세요.

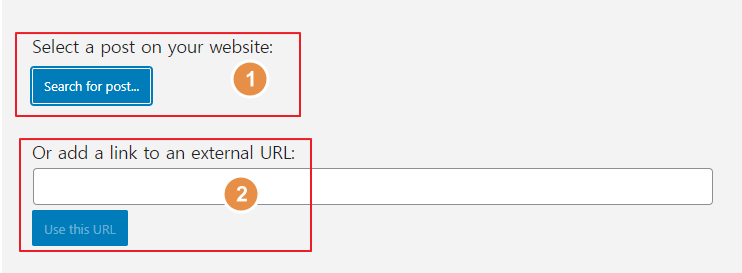
- 사이트 내부 글을 링크할때 사용.
- 외부 사이트를 링크할때 사용.
사이트 내부 글 링크.

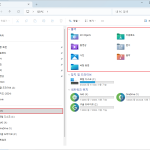
Search for post…를 클릭하면 위 화면이 나오는데 검색창에서 글을 검색하고 내부링크로 쓸 글을 불러 오시면 됩니다.

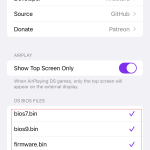
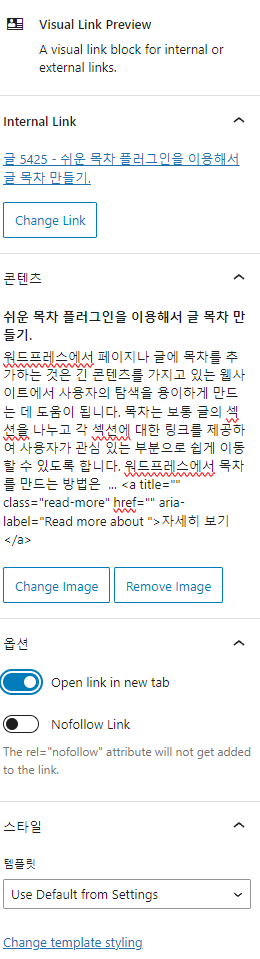
글을 불러오면 글 쓰기 오른쪽에 위 이미지처럼 옵션이 보이는데 살짝 만 수정하시고 (글이 길게 나오니 적당히 줄여주시면 됨) [옵션]항목에서 “Open link in new tab”에 체크를 하시면 됩니다. (Open link in new tab항목은 링크 클릭 시 새 창으로 열리게 하는 옵션이니 상황에 따라 사용 하세요.)
외부 사이트를 링크.
외부 사이트 링크는 2번 박스에 불러올 외부링크 주소를 넣고 [Use this URL]를 클릭하면 바로 불러옵니다.
글 작성 화면 오른쪽에 옵션이 나오는데 특별히 신경 안 쓰셔도 됩니다.